I just wanted to share how to animate a tile for a tilemap. If you already know how to do that great job, If I am making this process more
Okay
The tutorial that follows can be used for animating any tile but in this example will produce this…
Things To Download
I will be using the campfire sprites from the Roguelike RPG Pack that Kenny has bestowed upon us. That asset pack can be downloaded at the following link https://www.kenney.nl/assets/roguelike-rpg-pack or you can just download the two sprites we need right here.
The other file that you need to download is called 2d-extras which is located on GitHub at this address https://github.com/Unity-Technologies/2d-extras
First
Open Unity and add the unzipped 2d-extras file folder to the assets folder of your project. After adding the file folder give it a few seconds to compile. When the loading bar at the bottom goes away you should be ready to use your new feature.
Second
Right-click your project hierarchy and add a new Tilemap by going to 2D Objects > Tilemap

Third
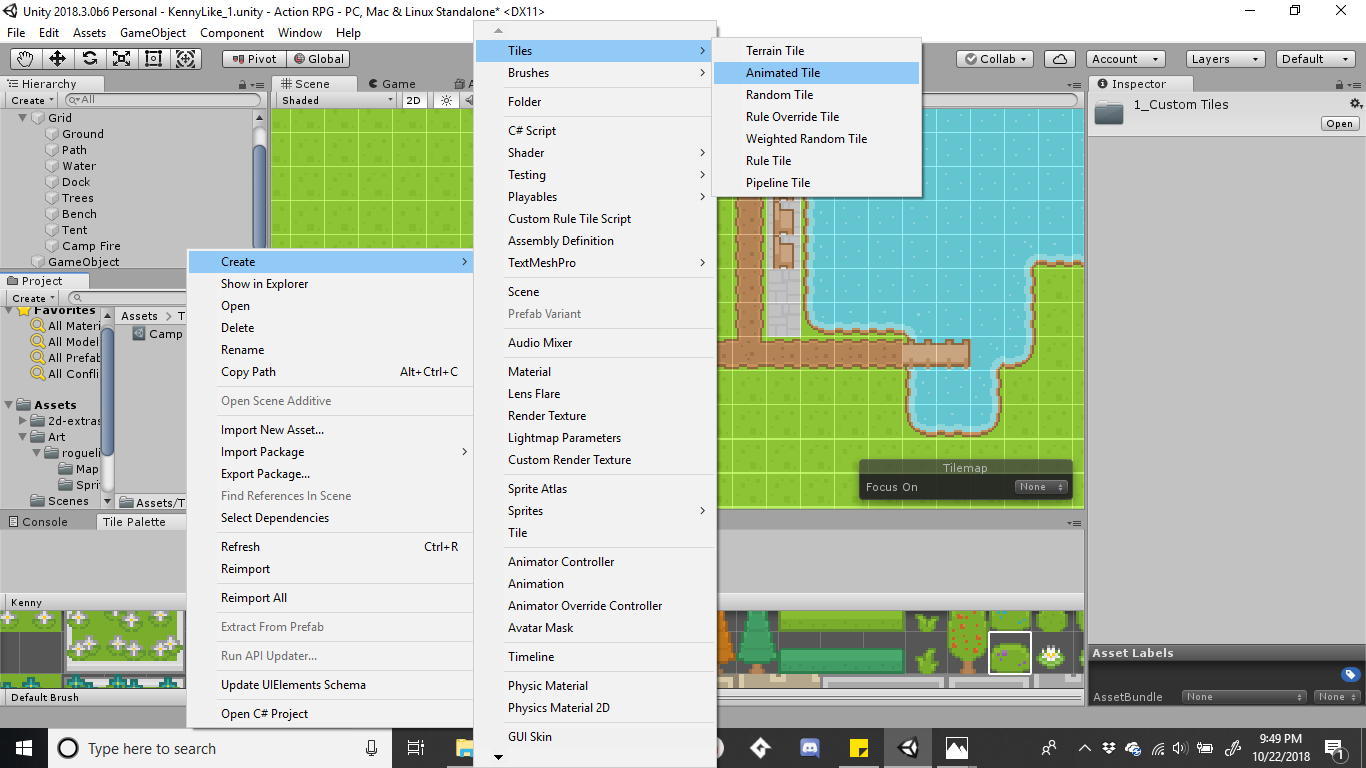
Right-click your projects asset folder and create an Animated Tile by going to Create > Tiles > Animated Tile

Fourth
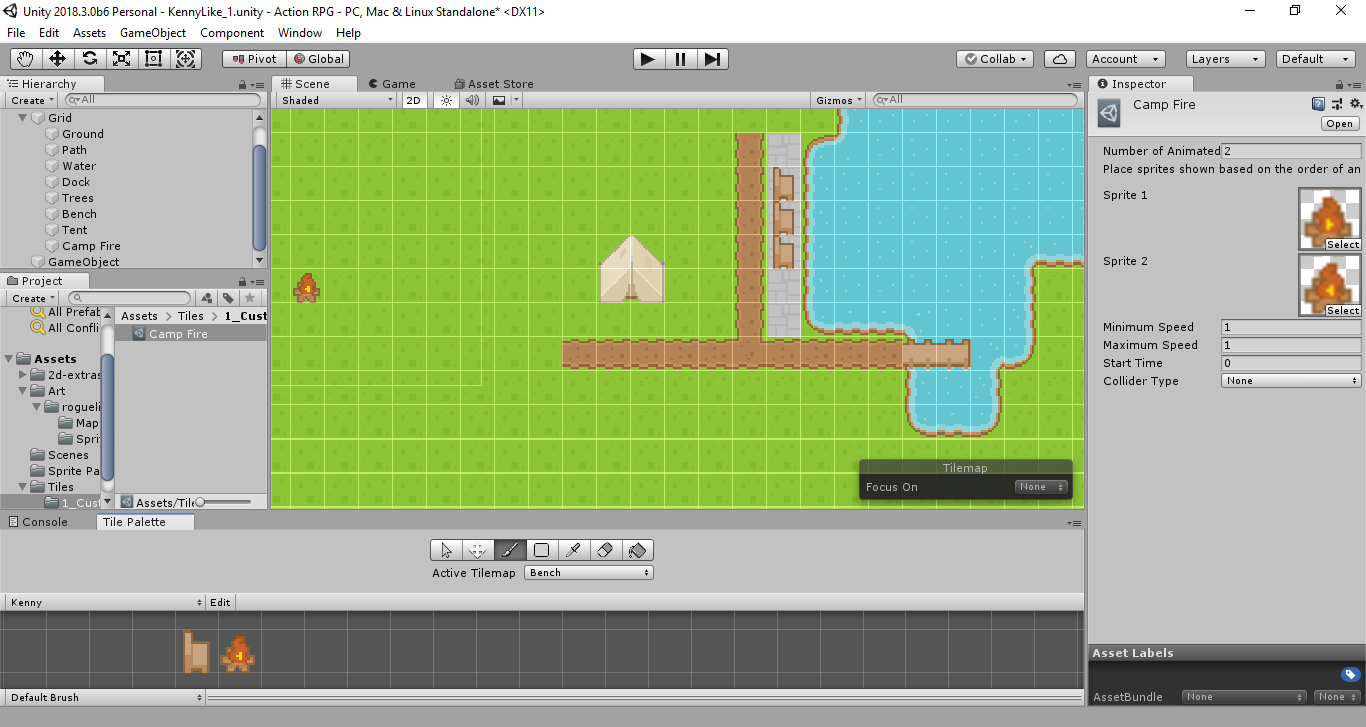
Open up the inspector for your new Animated Tile. Add the first campfire sprite to Sprite 1 by pressing select and locating the sprite. Do the same for Sprite 2.

Fifth
Add the newly created and edited Animated Tile into your Active Tile Palette by dragging the Animated Tile from your assets to the Tile Palette.
Paint your new campfire tile into your scene.

Sixth
Press play and watch the fun begin. If your animation is to slow then you need to click on the Tilemap in the Hierarchy and adjust the Animation Frame Rate. In this example, I am using 5 as the rate.